【重构前端知识体系之HTML】带你重忆HTML那些记忆模糊的标签
引言
上节,说了HTML是标记语言,那么最重要的就是标记,也就是标签。
那标签那么多?要在这里全部写出来?
当然否。这里会讲解常用的标签。(常用达到70%)
希望在各种前端框架频出的年代,HTML依然牢记于心。
回顾
在刚开始介绍的时候,讲了一个简单的demo,这里贴出来。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>我是一个标题</title>
</head>
<body>
<h1>我是一个页面内容的标题</h1>
<div>我是一个美男子,你信吗?</div>
</body>
</html>
HTML元素
什么是HTML元素?
HTML 元素指的是从开始标签(start tag)到结束标签(end tag)的所有代码。
具体什么意思呢
<div>我是一个美男子,你信吗?</div>
像上述代码就是一个div元素,它包含了div开始标签,div元素内容,div结束标签,它们一起组合成为了一个div元素。
<body>
<h1>我是一个页面内容的标题</h1>
<div>我是一个美男子,你信吗?</div>
</body>
同样的以上的代码描述了一个body元素。
空HTML元素
在之后的标签学习中,有那么一个标签<br>, 这个标签定义换行。像这种HTML 元素被称为空元素,它是在开始标签中关闭的。
但!为了以后版本迭代和规划,在 XHTML、XML 以及未来版本的 HTML 中,所有元素都必须被关闭。
未来的 HTML 版本不允许省略结束标签!
HTML标签
这里按照功能分类讲解
基础标签
列表
1、<!DOCTYPE>
定义文档类型。
2、<html>
定义 HTML 文档。
3、<head>
定义关于文档的信息。
4、<title>
定义文档的标题。
5、<body>
定义文档的主体。
6、<br>
定义换行。
7、<h1> - <h6>
定义 HTML 标题。
8、<p>
定义段落。
9、<!-- -->
定义注释。
示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>我是一个标题</title>
</head>
<body>
<h1>我是一个页面内容的标题h1</h1>
<p>我是一个一个段落<br>我是一个一个段落<br>我是一个一个段落<br>我是一个一个段落<br>我是一个一个段落</p>
<!-- <p>我是一段隐藏的段落</p> -->
</body>
</html>
效果


看起来,学会了这些基础标签,就可以在网上发一篇小作文啦。实现文字自由?
单独的文本未免太过于单调,来点修饰
修饰文本(格式化)
列表
1、<abbr>
定义文档类型。最初是在 HTML 4.0 中引入的,表示它所包含的文本是一个更长的单词或短语的缩写形式。
<abbr title="ni shi zui hao de">nszhd</abbr>


2、<i>
显示斜体文本效果。
3、<b>
呈现粗体文本效果。
4、<em>
定义强调文本。
5、<strong>
把文本定义为语气更强的强调的内容
6、<u>
定义下划线文本。
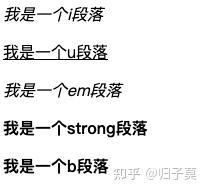
示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>我是一个标题</title>
</head>
<body>
<p><i>我是一个i段落</i></p>
<p><u>我是一个u段落</u></p>
<p><em>我是一个em段落</em></p>
<p><strong>我是一个strong段落</strong></p>
<p><b>我是一个b段落</b></p>
</body>
</html>
效果


表单
列表
1、<form>
定义供用户输入的 HTML 表单。
2、<input>
定义输入控件。
3、<textarea>
定义多行的文本输入控件。
4、<button>
定义按钮。
5、<select>
定义选择列表(下拉列表)。
6、<option>
定义选择列表中的选项。
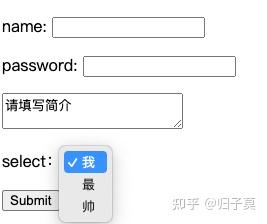
示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>我是一个标题</title>
</head>
<body>
<form action="form_action.asp" method="get">
<p>name: <input type="text" name="name" /></p>
<p>password: <input type="password" name="password" /></p>
<p><textarea>请填写简介</textarea></p>
<p>select:
<select>
<option value="wo">我</option>
<option value="zui">最</option>
<option value="shuai">帅</option>
</select>
</p>
<input type="submit" value="Submit" />
</form>
</body>
</html>
效果


图像、音频与视频
列表
1、<img>
定义图像。
2、<canvas>
定义图形。
3、<svg>
定义 SVG 图形的容器。
4、<audio>
定义声音内容。
5、<video>
定义视频。
6、<source>
定义媒介源。
示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>我是一个标题</title>
</head>
<body>
<p>
img: <img src="https://lf-cdn-tos.bytescm.com/obj/static/xitu_extension/static/baidu.9627e61f.png" />
</p>
<p>
canvas: <canvas id="myCanvas"></canvas>
</p>
<p>
svg: <svg width="100" height="100">
<circle cx="50" cy="50" r="40" stroke="green" stroke-width="4" fill="yellow" />
</svg>
</p>
<p>audio:
<audio src="http://96.ierge.cn/15/235/471737.mp3" controls="controls"></audio>
</p>
<p> video:
<video src="https://vd3.bdstatic.com/mda-kiq250jsxvmh23gu/hd/cae_h264_nowatermark/mda-kiq250jsxvmh23gu.mp4"></video>
</p>
</body>
<script type="text/javascript">
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
ctx.fillStyle = '#FF0000';
ctx.fillRect(0, 0, 80, 100);
</script>
</html>
效果
链接
列表
1、<a>
定义锚。
<a href="https://www.baidu.com">我是百度</a>
2、<link>
定义文档与外部资源的关系。
<link rel="stylesheet" type="text/css" href="demo.css" />
列表类型
列表
1、<ul>
定义无序列表。
2、<ol>
定义有序列表。
3、<li>
定义列表的项目。
4、<dl>
定义定义列表。
5、<dd>
定义定义列表中项目的描述。
6、<dl>
定义定义列表中的项目。
示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>我是一个标题</title>
</head>
<body>
<ul>
<li>我是第一</li>
<li>我是第二</li>
<li>我是第三</li>
</ul>
<ol>
<li>我是第一</li>
<li>我是第二</li>
<li>我是第三</li>
</ol>
<dl>
<dt>我</dt>
<dd>很帅</dd>
<dt>你</dt>
<dd>帅吗</dd>
</dl>
</body>
</html>
效果


表格
列表
1、<table>
定义表格
2、<caption>
定义表格标题。
3、<th>
定义表格中的表头单元格。
4、<tr>
定义表格中的行。
5、<td>
定义表格中的单元。
6、<thead>
定义表格中的表头内容。
7、<tbody>
定义表格中的主体内容。
8、<tfoot>
定义表格中的表注内容(脚注)。
示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>我是一个标题</title>
</head>
<body>
<table border="1">
<thead>
<tr>
<th>姓名</th>
</th>
<th>分数</th>
</tr>
</thead>
<tfoot>
<tr>
<td>小明</td>
<td>100</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>小红</td>
<td>70</td>
</tr>
<tr>
<td>小东</td>
<td>80</td>
</tr>
</tbody>
</table>
</body>
</html>
效果


其他
列表
1、<script>
定义客户端脚本。
<script type="text/javascript">
document.write("Hello World!")
</script>
2、<object>
定义嵌入的对象。
3、<embed>
为外部应用程序(非 HTML)定义容器。
<embed src="test.png" />
4、<head>
定义关于文档的信息。
5、<meta>
定义关于 HTML 文档的元信息。
6、<base>
定义页面中所有链接的默认地址或默认目标。
总结
HTML的标签很多,相信大多数的xdm都了解。但并非都能记得。
告诉你们一件事,我在做HTML的面试题集,准确率竟然只有60%多。这也是我写本篇文章的目的。查漏补缺。
重构前端知识体系,你要一起吗?
博客说明与致谢
文章所涉及的部分资料来自互联网整理,其中包含自己个人的总结和看法,分享的目的在于共建社区和巩固自己。
引用的资料如有侵权,请联系本人删除!
感谢万能的网络,W3C,菜鸟教程等!
感谢勤劳的自己,个人博客,GitHub学习,GitHub
公众号【归子莫】,小程序【子莫说】
如果你感觉对你有帮助的话,不妨给我点赞鼓励一下,好文记得收藏哟!关注我一起成长!
所属专栏:重构前端知识体系(HTML)
幸好我在,感谢你来!

